当ブログ、はてなに移ってあとひと月くらいで1年くらいになりますが、
おかげさまで1日ページビューが1日20件くらいになりました。
海岸で砂粒をハムハムしてるハクセンシオマネキくらいの「片隅」感ですが、
もとよりニッチなテーマかつ内容も内容なので、引き続き「こっそり」行かせていただきます。
iOSハンズオンセミナーで講師の方が「Filemaker利用者は完コピしてください」とおっしゃってたくらい簡単にできたので、
おさらいをかねて自分の業務関係でやってみます。Filemaker触ってみたくなった人向けに手順を記録しておきます。思ったより長くなったので2回に分けます。
(結局全3回になりそうです。)(最終的に5回になりそうです。)(なんだかんだで全6回になってしまった)
とりあえず、iPadを持ってる方はタダで試せると思います。
iPhone持ってる人はiPhone用のレイアウト作れば同様にタダで試せると思います。
ソフトウェアは無料評価版が↓でダウンロードできます。
手順の説明に入ります。
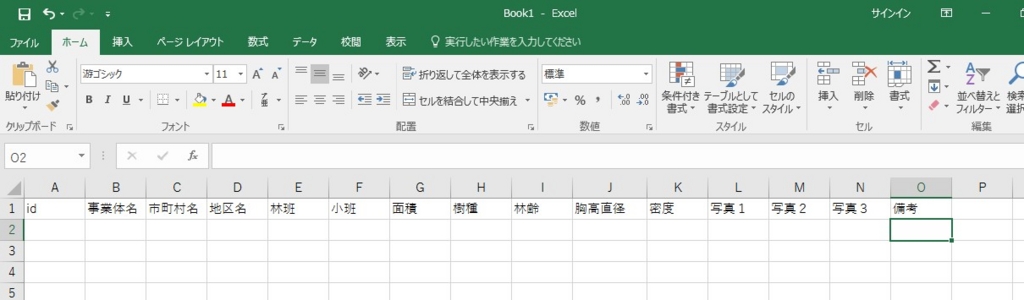
まずはエクセルで一覧表(の項目名だけ)を作ってみる。空のデータベースを作るので項目名だけでいいです。既存のエクセルデータ(ただし一覧表形式に整形済みのものに限る)からFilemakerデータ化するのも同じ手順でいけますね。

それをファイルメーカーのアイコンにドラッグアンドドロップ。

ダイアログが開くので、1行目をフィールド名にします。

先に名前をつけて保存します。

自動でレイアウトが作られます。

データベースの定義を先にやり直した方がいいんでしょうけど、
作りこみの効果が絵的にわかりやすいと思うので、先にiPad用のレイアウトを追加してみます。
iPad用のレイアウトを作るには「レイアウトの編集」ボタンを押してレイアウトモードにします。(慣れてきたらキーボードから「Cntl+L」でも切り替えれます。)

レイアウトモードに画面が変わります。

「レイアウトの管理」をクリックします。

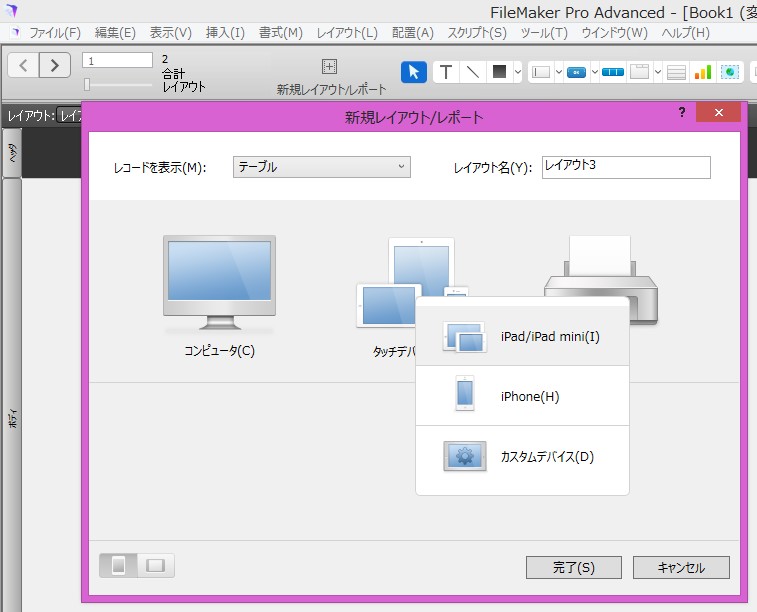
「レイアウトの管理」ダイアログで「新規」ボタンを押します。

デバイスを選択するダイアログが開くので、タッチデバイス→iPad/iPad miniをクリック。

下段にデータの表示形式の選択肢が表示されるので「フォームを選択」。

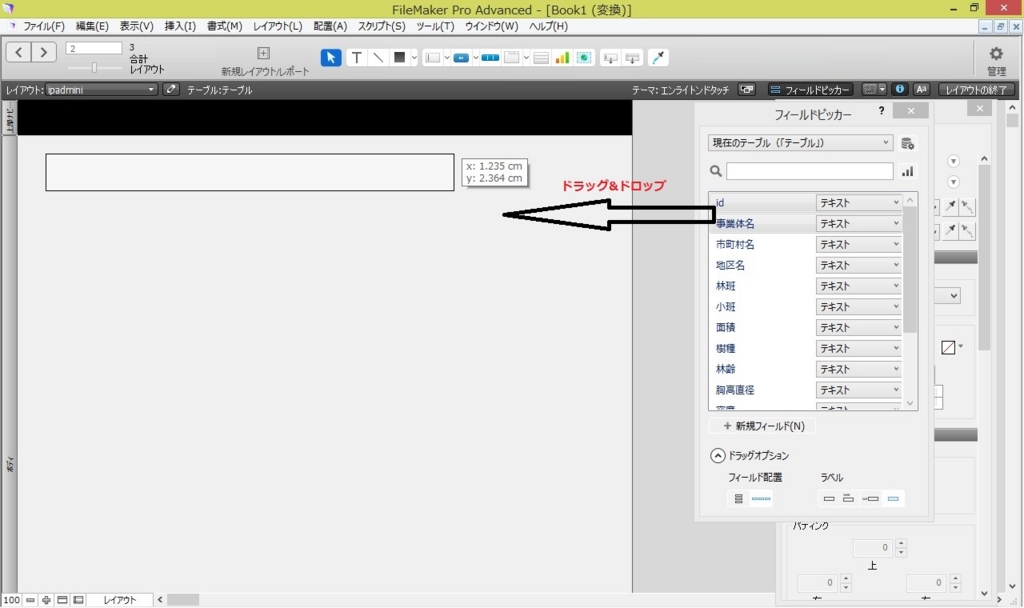
フィールドの追加や定義もできるフィールドピッカーは最近のFilemakerの特徴です。
「フィールドピッカー」ボタンを押すとパネルが開きます。
この画面からフィールドをピック(ドラッグ)してレイアウト画面に配置していきます。

ドラッグの対象のフィールドを選択します。SHIFTキー・Ctrlキーと合わせてクリックすると複数選択も可能です。
複数選択したフィールドの並びを「フィールドの配置」で選べます。縦・横が選択できます。
フィールド名のラベル表示のさせ方は「ラベル」で選択できます。バージョン15からはフィールド欄の中にラベル名を表示できるようになりました。画面を効率よく使いたいiOSデバイスでは重宝しそうです。

フィールドピッカーの選択したフィールド名の部分をつかんでドラッグアンドドロップします。

ドロップ後、クリックするとサイズを変更できます。

同様の手順でとりあえず全部のフィールドをレイアウトしてみました。

とりあえず今日はこのくらいで。